Back
Back Next
Next

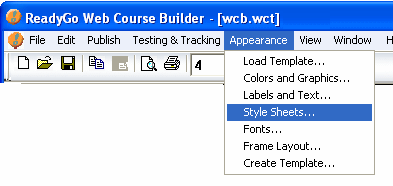
| 4.3 Customizing your Course with Style Sheets |
Cascading style sheets (CSS) give you a web standard method of controlling the layout and the appearance of your course. Style sheets allow you to change font style,
what elements are displayed, paragraph styles, and more.
 You control how much of the layout is controlled by style sheets.
You can specify that some of the layout is done using HTML with a limited amount
style sheet use or you can specify that all layout is controlled with style sheets.
You control how much of the layout is controlled by style sheets.
You can specify that some of the layout is done using HTML with a limited amount
style sheet use or you can specify that all layout is controlled with style sheets.
 You can edit your style sheet in Web Course Builder or you can edit the style sheet
in a CSS or text editor of your choice and load it into your course later.
You can edit your style sheet in Web Course Builder or you can edit the style sheet
in a CSS or text editor of your choice and load it into your course later.
 You can share a style sheet across multiple courses. This makes making a style change
to all your course a simple matter of changing one style sheet.
You can share a style sheet across multiple courses. This makes making a style change
to all your course a simple matter of changing one style sheet.
 You can also save copies of the style sheet for use with other courses you create or edit.
You can also save copies of the style sheet for use with other courses you create or edit.
 You can create a Right-to-Left style from an existing left-to-right template (style
sheet) by swapping the right and left in the style sheet. To swap left and right
in your style sheet, click the "right" <-> "left" button.
You can create a Right-to-Left style from an existing left-to-right template (style
sheet) by swapping the right and left in the style sheet. To swap left and right
in your style sheet, click the "right" <-> "left" button.

 You control how much of the layout is controlled by style sheets.
You can specify that some of the layout is done using HTML with a limited amount
style sheet use or you can specify that all layout is controlled with style sheets.
You control how much of the layout is controlled by style sheets.
You can specify that some of the layout is done using HTML with a limited amount
style sheet use or you can specify that all layout is controlled with style sheets.
 You can edit your style sheet in Web Course Builder or you can edit the style sheet
in a CSS or text editor of your choice and load it into your course later.
You can edit your style sheet in Web Course Builder or you can edit the style sheet
in a CSS or text editor of your choice and load it into your course later.
 You can share a style sheet across multiple courses. This makes making a style change
to all your course a simple matter of changing one style sheet.
You can share a style sheet across multiple courses. This makes making a style change
to all your course a simple matter of changing one style sheet.
 You can also save copies of the style sheet for use with other courses you create or edit.
You can also save copies of the style sheet for use with other courses you create or edit.
 You can create a Right-to-Left style from an existing left-to-right template (style
sheet) by swapping the right and left in the style sheet. To swap left and right
in your style sheet, click the "right" <-> "left" button.
You can create a Right-to-Left style from an existing left-to-right template (style
sheet) by swapping the right and left in the style sheet. To swap left and right
in your style sheet, click the "right" <-> "left" button.
 It's True! You can also customize your style sheets
by clicking the
Style Sheets button in the
Course Properties window.
It's True! You can also customize your style sheets
by clicking the
Style Sheets button in the
Course Properties window.
 Step-by-step
4.3.1 4.3a Need more details? This Step-By-Step page will show you how.
Step-by-step
4.3.1 4.3a Need more details? This Step-By-Step page will show you how.
 Sub-page4.3.2 4.3b Take a quick tour to see how style sheets work in WCB.
Sub-page4.3.2 4.3b Take a quick tour to see how style sheets work in WCB.