Back
Back| 4.3.1 4.3a Using style sheets in your course |
| Step | Instruction | What it looks like |
|---|---|---|
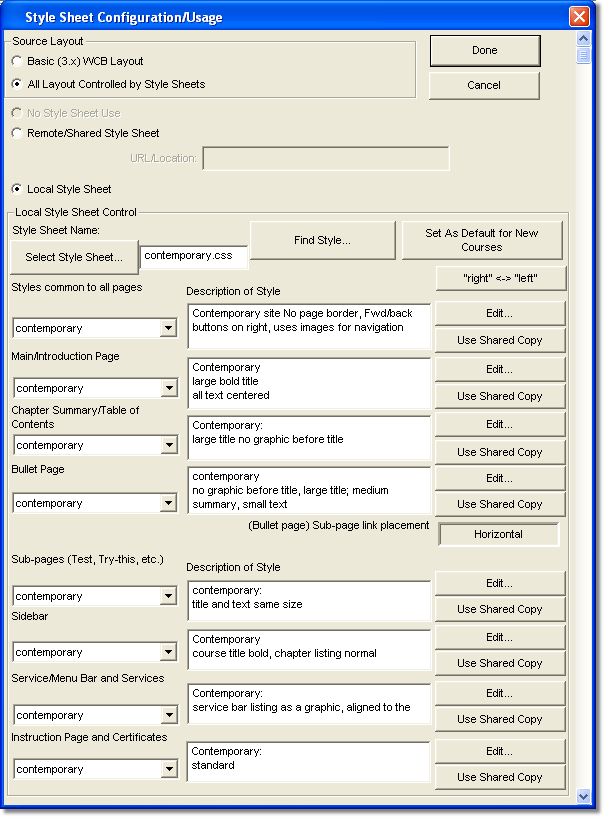
| 1 | Choose Appearance > Style Sheets from the menu bar. |
 |
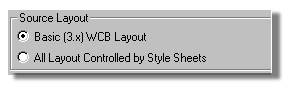
| 2 | Choose how much layout you want controlled by style sheets. If your students will be using older version browsers (3.x), select Basic (3.x) WCB Layout. Otherwise, if your students are using the latest browser version (4.x and higher), select All Layout Controlled by Style Sheets. |
 |
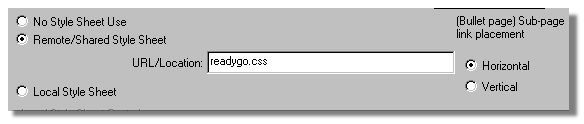
| 3 | Specify the location of your style sheet.
Note: If you are using a remote style sheet, specify the URL of the style sheet located on your web server. You can also specify whether the sub-pages (quiz, tests, Tell Me More articles, Netlinks, and custom sub-pages) are placed vertically or horizontally on the page. |
 |
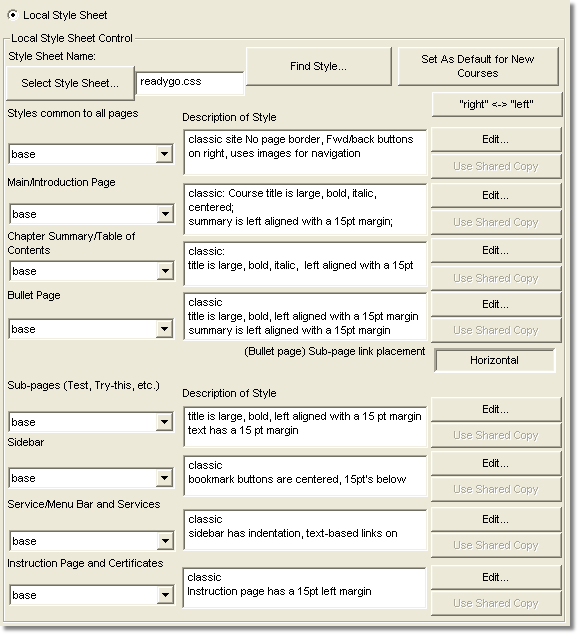
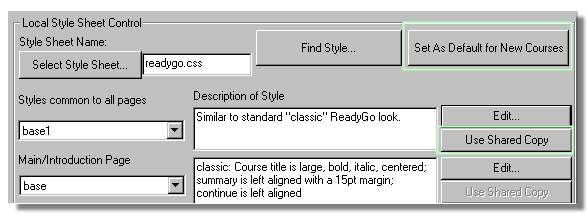
| 4 | To edit a local style sheet, select Local Style Sheet.
To load a WCB style sheet that has been edited outside WCB, click Select Style Sheet to find the style sheet on your computer. |
 |
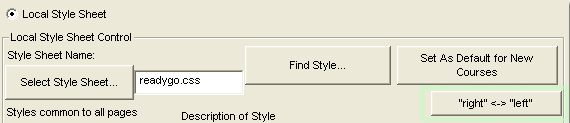
| 5 | To swap left and right in your style sheet, click the "right" <-> "left" button. This opens a dialog box for each style sheet section where you can review the changes and make edits if you want before saving each style sheet section. |
 |
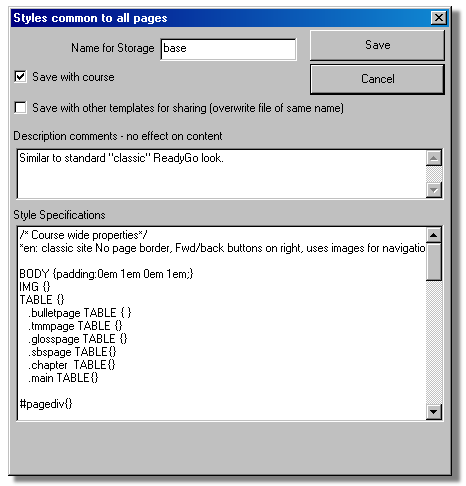
| 6 | The style sheet is divided into sections for the different parts of a course. Find the section you want to edit and click Edit to make changes.
To save this style sheet section to use in other courses, enter a Name for Storage. To save these changes for use with the current course, click Save With Course. To save these changes to use with other courses, click Save With Other Templates. Otherwise, your changes are only stored with the current course. You can add comments to describe the style in the Description Comments field. Make changes to the style sheet in the Style Specification field. |
 |
| 7 | To save all your style sheet changes as the new base style sheet, click Set As Default For New CoursesThis overwrites the default base style sheet with your changes and all future courses will start out with this new base style sheet.
Should you want to return to the default style sheet provided by ReadyGo, you can select the name def (default) for the section you want. If you have edited the local copy of a style sheet section, and you want to return to the shared version of the section, click Use Shared Copy. The last saved copy of that style sheet section will be loaded for use with this course. |
 |
| 8 | When you have finished editing your style sheet, click Done. | |
 Web Course Builder Tutorial
Web Course Builder Tutorial
| 1 | Building a Course |
| 2 | Adding Page Elements |
| 3 | Adding Tests and Surveys |
| 4 | Changing the Appearance |
| 5 | Managing a Course |
| 6 | Using Service Bar Features |
| 7 | Tracking Test Results |