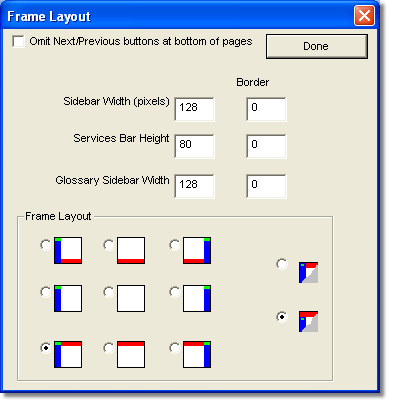
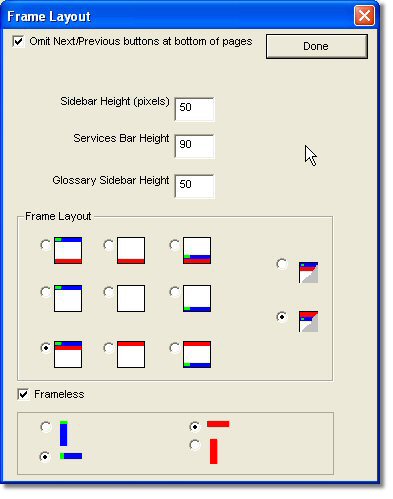
You can change how you want the sidebar and service bar to appear in your course. To access this feature, choose Appearance > Frame Layout from the menu bar.
 You can remove the next and previous buttons from the bottom of each course page. They will only appear at the top of the page.
You can remove the next and previous buttons from the bottom of each course page. They will only appear at the top of the page.
 You can change the width of the sidebar, the height of the service bar, and the width of the Glossary sidebar.
You can change the width of the sidebar, the height of the service bar, and the width of the Glossary sidebar.
 If you want to use HTML frames for your course layout:
If you want to use HTML frames for your course layout:

 You can specify a border for the frame. Specifying a frame border provides a way for the student to resize the frame in the browser. Specify the width of the frame in pixels. A frame border of 0 will have no border.
You can specify a border for the frame. Specifying a frame border provides a way for the student to resize the frame in the browser. Specify the width of the frame in pixels. A frame border of 0 will have no border.
 In the frame layout options where you choose what frames to include in your course and their placement, red represents the services bar and blue represents the sidebar.
In the frame layout options where you choose what frames to include in your course and their placement, red represents the services bar and blue represents the sidebar.
 To have your services bar extend the entire width of the browser window, click
To have your services bar extend the entire width of the browser window, click  .
.
 To have your sidebar extend the entire height of the browser window, click
To have your sidebar extend the entire height of the browser window, click  .
.

 If you want to make your course frameless:
If you want to make your course frameless:
 Select the Frameless check box. Choose the vertical and horizontal alignment for your services bar and sidebar.
Select the Frameless check box. Choose the vertical and horizontal alignment for your services bar and sidebar.
 The available layout choices for your services bar and sidebar change depending the frameless vertical and horizontal alignment you choose.
The available layout choices for your services bar and sidebar change depending the frameless vertical and horizontal alignment you choose.