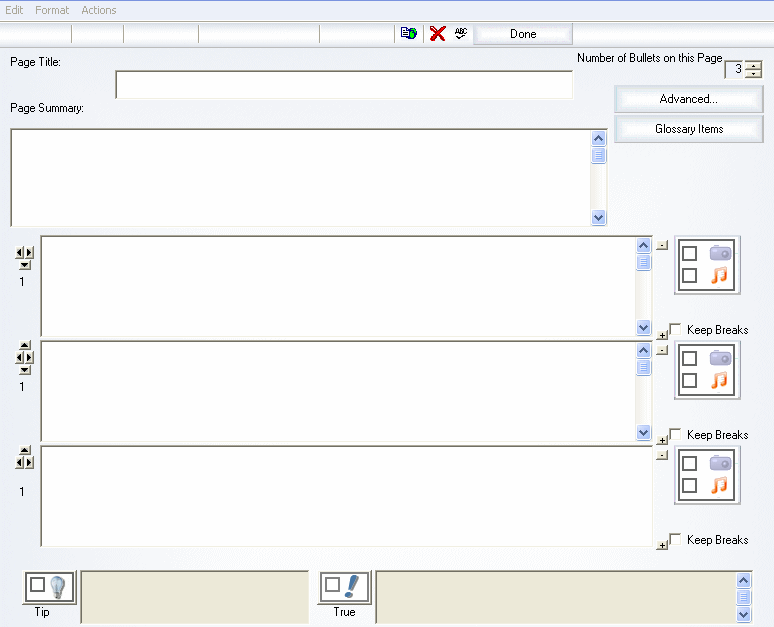
From the bullet page dialog box, you can create most of the course content. The main fields on this dialog box include:

 Page Title -The title displayed at the top of each bullet page and in the table of contents at the beginning of each chapter.
Page Title -The title displayed at the top of each bullet page and in the table of contents at the beginning of each chapter.
 Page Summary - An overview of the topic discussed on the page. This should be a one to four sentence paragraph that motivates the bullets on
the page. (For advanced users: You can enter any length text or HTML in any
of the dialog boxes. The text is output as-is when the course is created.)
Page Summary - An overview of the topic discussed on the page. This should be a one to four sentence paragraph that motivates the bullets on
the page. (For advanced users: You can enter any length text or HTML in any
of the dialog boxes. The text is output as-is when the course is created.)
 Bullets - At the top of the page, you can specify how many bullets you want on the page. You then enter the bullet information.
Bullets - At the top of the page, you can specify how many bullets you want on the page. You then enter the bullet information.
 You can have up to six levels of indentation for the bullet points. Change the indentation of the bullet points by clicking the left/right buttons located to the left of each bullet point.
You can have up to six levels of indentation for the bullet points. Change the indentation of the bullet points by clicking the left/right buttons located to the left of each bullet point.
 You can rearrange your bullet points by clicking the up/down arrows located to the left of each bullet point.
You can rearrange your bullet points by clicking the up/down arrows located to the left of each bullet point.
 You can add a graphic that is right or left aligned and then specify how many bullet points the graphic should span.
You can add a graphic that is right or left aligned and then specify how many bullet points the graphic should span.
 Graphics/Audio - Page graphics with or without audio increase interest and provide visual learning.
Graphics/Audio - Page graphics with or without audio increase interest and provide visual learning.
 It's True! You can specify custom graphics for each bullet level by choosing Appearance > Colors and Graphics from the menu bar.
It's True! You can specify custom graphics for each bullet level by choosing Appearance > Colors and Graphics from the menu bar.
|
 Tip Number of Bullets - You can increase the number of bullets on the page by clicking the Number of Bullets on this Page up arrow. You can add/delete bullet points by clicking the +/- buttons located to the right of each bullet point.
Tip Number of Bullets - You can increase the number of bullets on the page by clicking the Number of Bullets on this Page up arrow. You can add/delete bullet points by clicking the +/- buttons located to the right of each bullet point.
|