Back
Back| 3.17.2 3.17b Step-by-step on creating a Custom Question |
| Step | Instruction | What it looks like |
|---|---|---|
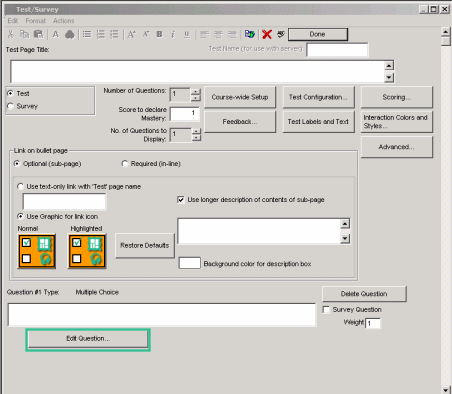
| 1 | From the test dialog, click Edit Question. |
 |
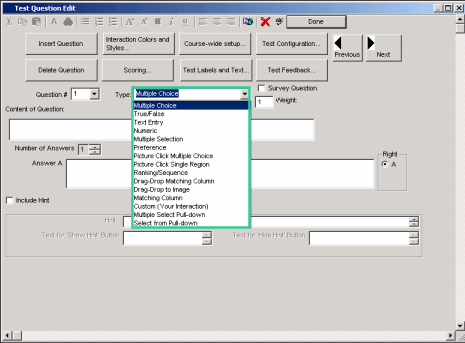
| 2 | Click the Type arrow and choose Custom Question. |
 |
| 3 | Paste the HTML, JavaScript or any other web readable code. Your code must provide the logic for the question and a way for the question to be graded. |
 If your test questions does not contain Java Script variables you will need to call ReadyGo support to help you create Java Script variables. |
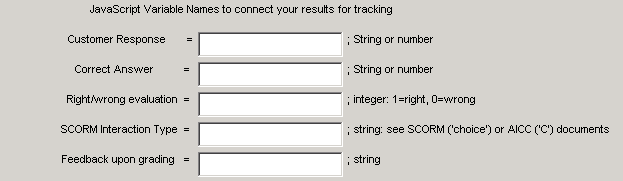
| 4 | Enter the values for the five JavaScript Variables so that ReadyGo WCB can track the correct responses. Your code must export the results as JavaScript so that WCB can use them for tracking |
 |
 Web Course Builder Tutorial
Web Course Builder Tutorial
| 1 | Building a Course |
| 2 | Adding Page Elements |
| 3 | Adding Tests and Surveys |
| 4 | Changing the Appearance |
| 5 | Managing a Course |
| 6 | Using Service Bar Features |
| 7 | Tracking Test Results |