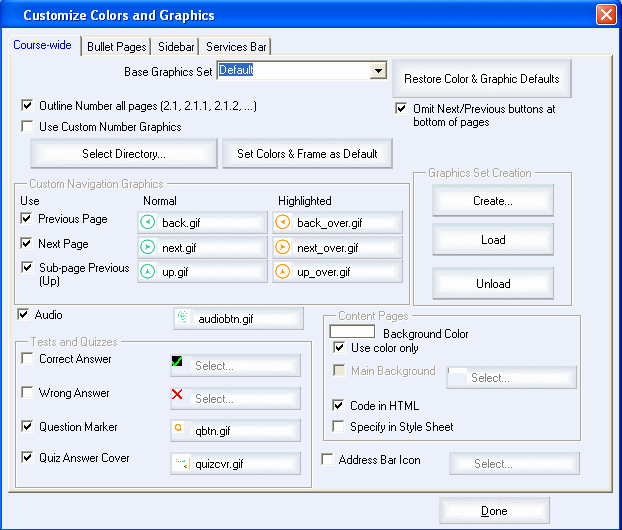
You can customize the colors and graphics used in your course.

 Course-Wide Settings - You can customize the appearance of your course including enabling
automatic outline numbering, using custom graphics for numbering on bullet
pages, for navigation, audio links, test and quiz graphics, and color of content pages
course wide.
Course-Wide Settings - You can customize the appearance of your course including enabling
automatic outline numbering, using custom graphics for numbering on bullet
pages, for navigation, audio links, test and quiz graphics, and color of content pages
course wide.
 Bullet pages - You can specify colors for
the title, Tip, It's True, Try This, and Step-by-step elements. You can use custom
graphics for bullet page elements including bullet graphics to
use for the different levels of bullet point indentation.
Bullet pages - You can specify colors for
the title, Tip, It's True, Try This, and Step-by-step elements. You can use custom
graphics for bullet page elements including bullet graphics to
use for the different levels of bullet point indentation.
 Sidebar - You change the sidebar width and the
sidebar color and/or background image. You can specify the style of sidebar links as chapters only or
an expandable tree type menu that includes links to bullet pages in the sidebar.
You can replace the standard bookmark buttons with your own graphics or
you can remove these buttons from the sidebar.
Sidebar - You change the sidebar width and the
sidebar color and/or background image. You can specify the style of sidebar links as chapters only or
an expandable tree type menu that includes links to bullet pages in the sidebar.
You can replace the standard bookmark buttons with your own graphics or
you can remove these buttons from the sidebar.
 Services bar - You can specify the services bar height and the services bar
color and/or background graphic. You can also replace the service bar text links
with custom graphics.
Services bar - You can specify the services bar height and the services bar
color and/or background graphic. You can also replace the service bar text links
with custom graphics.
 It's True! You can also modify the colors and graphics for the course by clicking the Customize Colors and Graphics button in the Course Properties window.
It's True! You can also modify the colors and graphics for the course by clicking the Customize Colors and Graphics button in the Course Properties window.
|
 Step-by-step
4.1.1 4.1a Need more details? This Step-By-Step page will show you how. Step-by-step
4.1.1 4.1a Need more details? This Step-By-Step page will show you how.
|
 Sub-page4.1.2 4.1b See a quick tour that demonstrates how to customize colors and graphics.
Sub-page4.1.2 4.1b See a quick tour that demonstrates how to customize colors and graphics.
|